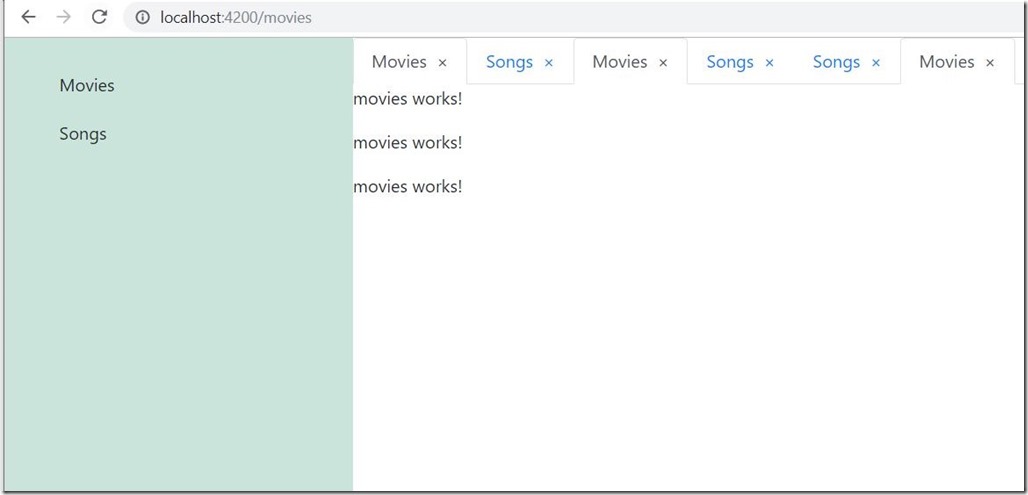
vmware clarity - Set correctly active tab when open specific URL manually in Angular - Stack Overflow
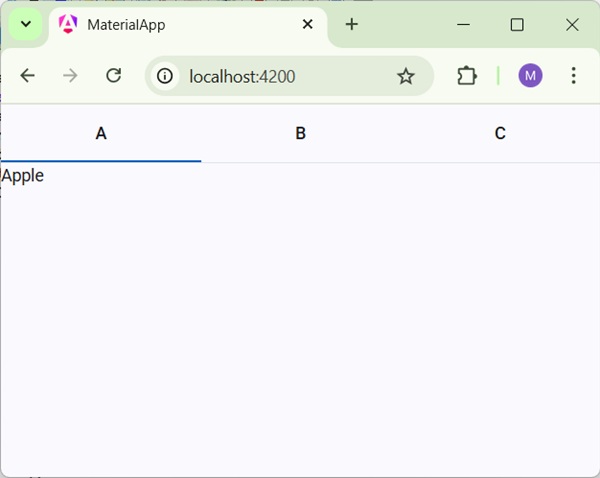
How to deselect the active state of mat tab angular material 2 · Issue #13430 · angular/components · GitHub
tabset, active property on tab - undefined is not a function · Issue #611 · angular-ui/bootstrap · GitHub